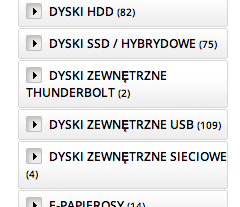
Jeżeli korzystamy z czcionek dostarczanych poprzez http://fonts.googleapis.com czasami możemy spotkać się z problemem w renderowaniu polskich znaczków:
Rozwiązanie tego problemu jest… bardzo proste.
Do adresu czcionki należy dopisać &subset=latin,latin-ext, czyli na przykład:
<link href="http://fonts.googleapis.com/css?family=Oswald" rel="stylesheet" type="text/css" />
zmienić na:
<link href="http://fonts.googleapis.com/css?family=Oswald&subset=latin,latin-ext" rel="stylesheet" type="text/css" />
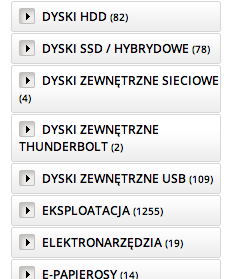
Po tym zabiegu wszystkie polskie znaczki zaczną wyglądać tak, jak zawsze powinny. 🙂



Świetna i przydatna rada, tylko jedna uwaga do kolegi programisty
&subsetpowinno raczej być&subsetżeby się trzymać walidacji html 😉